随着互联网WEB前端技术的发展,各项技术诞生,BS架构、HTML5、CSS3、JQ各种新的技术出现在我们的面前,今天我们就分享下只有PC站情况下,如何快速做成自适应结构,满足移动端用户体验。
网站自适应结构很多人认为很麻烦,望而却步,宁愿单独另外做一个移动站。因为要做成自适应结构确实需要一定的技术才行。但是深入研究下还是不麻烦的,之前小编认为实现网站自适应,要设计很多套CSS,并且要结合jQuery,来实现自适应不同的设备。种种顾虑使我一直不敢着手开刀,造成至今网站还只是一个PC版,而也没有多做一个移动版。
经常在群里看到大家都说移动流量怎么多怎么多,有的还说移动流量大大超过了PC流量,说移动流量的广告点击率也比PC流量高,潜移默化的作用,我也慢慢受到了感染,于是决定把网站改成自适应!
我为什么是把网站改为自适应,而不是改为一个单独的移动站?因为百度倾向于自适应结构的网站,更加容易获得移动端排名。
先看看修改案例把:http://k80.zzidc.info
网站改为自适应有多简单?
下面就说说如何把网页改为自适应吧,需要懂一点html、一点css,而修改耗时对于一张普通网页来说,确实需要大半天时间。
我把整个改动过程分为两个步骤。
第一步,非常简单,把如下代码直接复制到里面。
<"Cache-Control" content="no-transform" />
<"Cache-Control" content="no-siteapp" />
<"viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
前面两个meta,no-siteapp和no-transform,是告诉搜索引擎不要把网页转码。第三个meta,声明网页可以缩小放大。
第二步,在CSS样式表里加入如下css代码
@media(max-width:960px)
{
}
这段css代码,意思是在屏幕宽度小于960px的时候执行的样式,当然你可以把960px改为其他更小的宽度,例如760px。
接下来,我们要做的就是把那些不需要在手机网页上显示的内容隐藏掉。如何隐藏?这就需要看懂网页的html代码了,需要分析每一个模块使用的div,例如头部的div、导航栏的div、正文的div、侧栏的div、页脚的div,然后,我们就使用css隐藏不用显示的div,代码很简单,就是display:none。
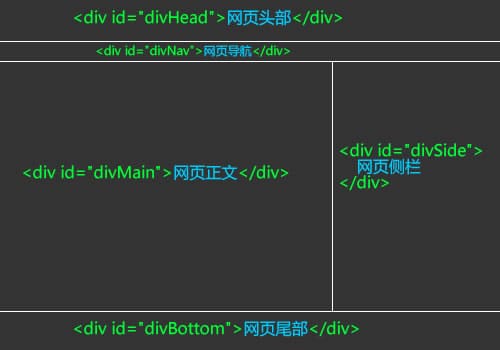
举例说明,比如网页结构如下图所示:

手机网页只需显示正文,我们把其他部分全部隐藏,代码如下:
@media(max-width:960px)
{
body {width:100%;}
#divMain{width:100%}
#divMain img{max-width:90%}
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
}
这样,当在手机浏览网页时,就只显示正文了。
看了这个实例,是不是很简单?网页自适应就是这样做的!
不过要把手机网页自适应得有头有尾,你还需要补充编写一些代码,例如编写针对手机网页的头部、导航和页脚的div,编写后默认为隐藏,在手机里再显示。
如下图所示网页结构:

手机网页只需显示正文,我们把其他部分全部隐藏,代码如下:
@media(max-width:960px)
{
body {width:100%;}
#divMain{width:100%}
#divMain img{max-width:90%}
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
}
这样,当在手机浏览网页时,就只显示正文了。
看了这个实例,是不是很简单?网页自适应就是这样做的!
不过要把手机网页自适应得有头有尾,你还需要补充编写一些代码,例如编写针对手机网页的头部、导航和页脚的div,编写后默认为隐藏,在手机里再显示。
如下图所示网页结构:

css就可以这样写
#divHead_mobile{display:none}
#divNav_mobile{display:none}
#divBottom_mobile{display:none}
@media(max-width:960px)
{
body {width:100%;}
#divMain{width:100%}
#divMain img{max-width:90%}
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
#divHead_mobile{display:block}
#divNav_mobile{display:block}
#divBottom_mobile{display:block}
}
至此,你就可以自适应设计出一个漂亮的手机版页面了。
看完这个实例,是不是觉得自适应设计其实是非常容易的呢?当然了,这只是一个最基本的自适应设计,着重是介绍思路,你可以在此思路的指引下,完成更加复杂的设计。
请立即点击咨询我们或拨打咨询热线: 18580484488,我们会详细为你一一解答你心中的疑难。项目经理在线


 渝公网安备 50010602502375号
渝公网安备 50010602502375号 客服1
客服1  客服2
客服2